今回、Node.jsで構築したクローリングアプリをビルドし、CentOSのGUI環境、UbuntuのGUI環境、Windows、Macで動かすという検証を行いました。
その際に、VagrantとUbuntu20.10のGUIを構築してみたので、そのあたりを書いていきたいと思います。
Vagrant起動
VagrantのBoxには、以下を使用し、vagrantを起動します。
config.vm.box = "bento/ubuntu-20.10"
仮想環境へ接続
$ vagrant ssh
デスクトップ環境構築
デスクトップ用のウィンドウマネージャー等をインストールします。
※しばらく時間がかかります。
$ sudo apt-get install ubuntu-desktop
インストールが完了したら、再起動すれば完了です。
Virtual Boxから該当の仮想サーバーを開くとGUI画面が表示されます。
ちなみに、今回のデフォルトで設定されいるウィンドウマネージャはgdm3でした。
$ cat /etc/X11/default-display-manager
/usr/sbin/gdm3
ローカルでは、デフォルトのGNOMEの操作性がちょっともっさりしていたので、軽量なLXDEに切り替えたいと思います。
LXDEインストール
$ sudo apt-get install lxde
ウィンドウマネージャ切り替え
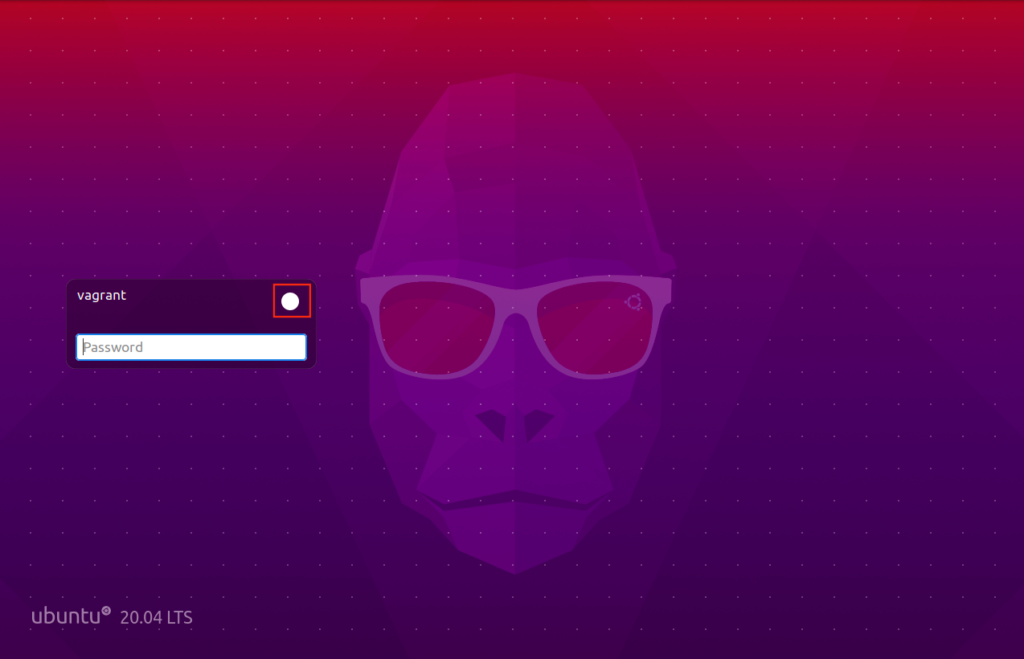
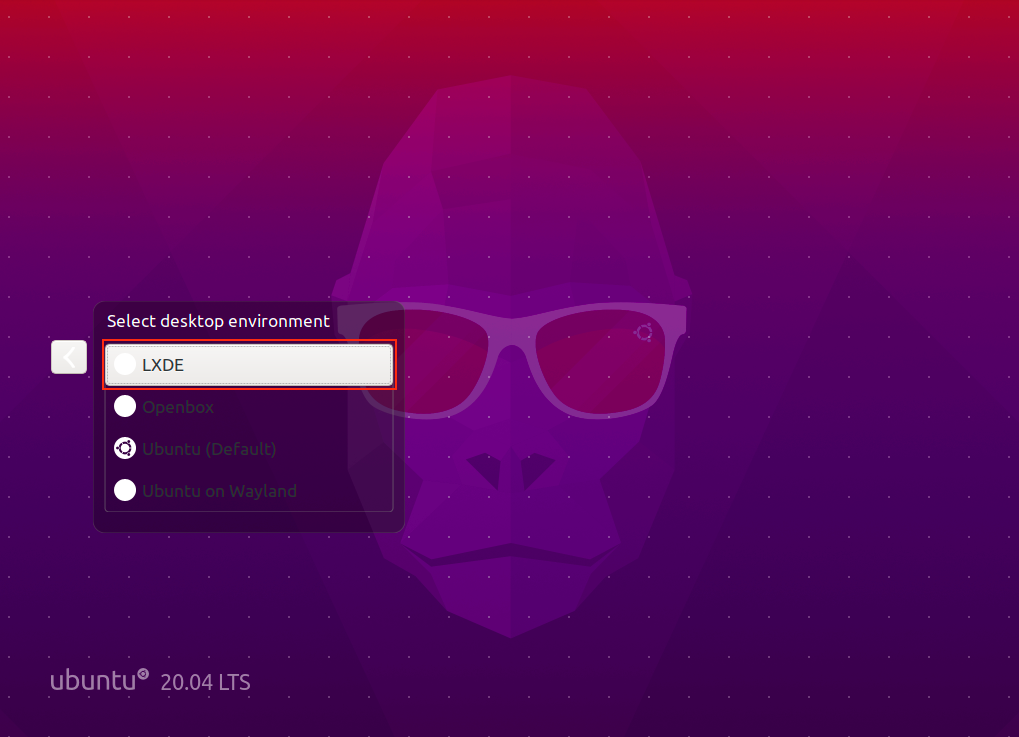
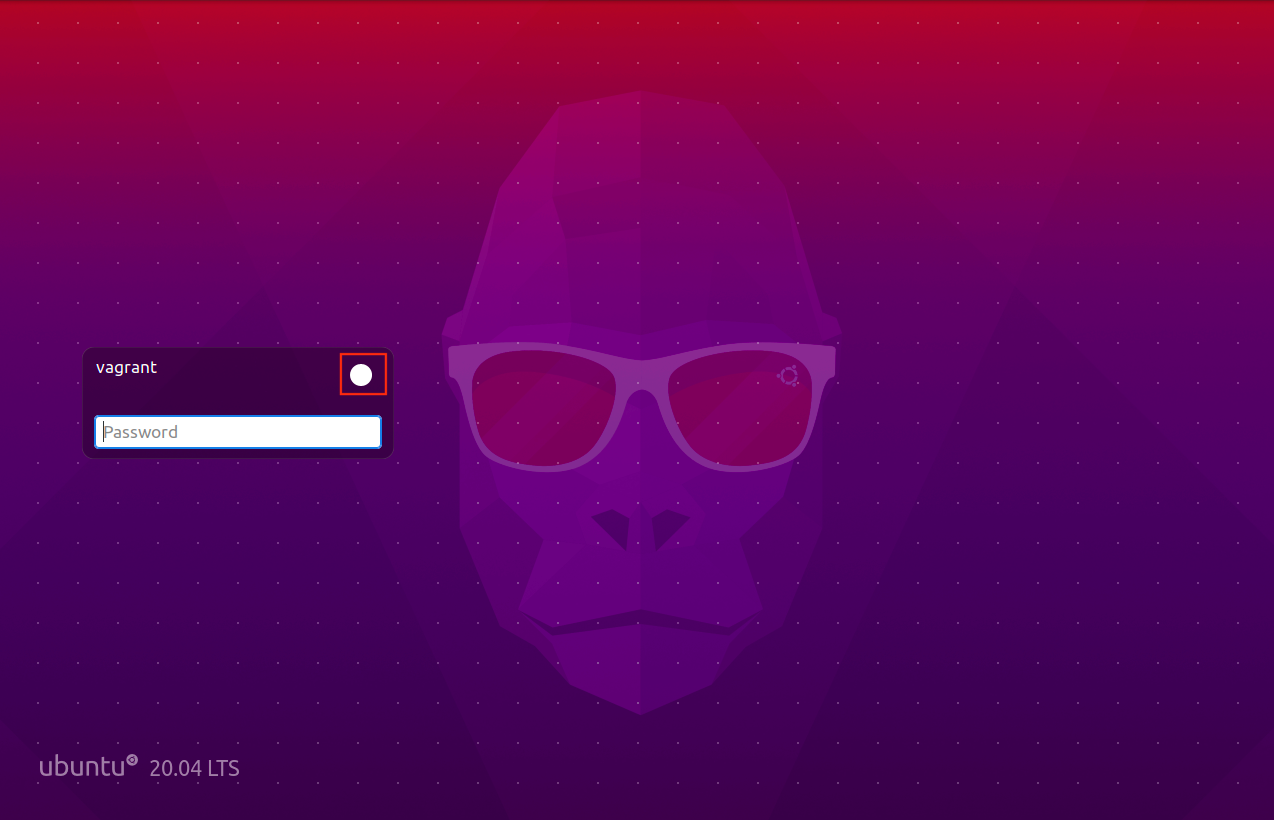
ログイン画面のアイコンをクリックしてログインすると切り替え完了です。


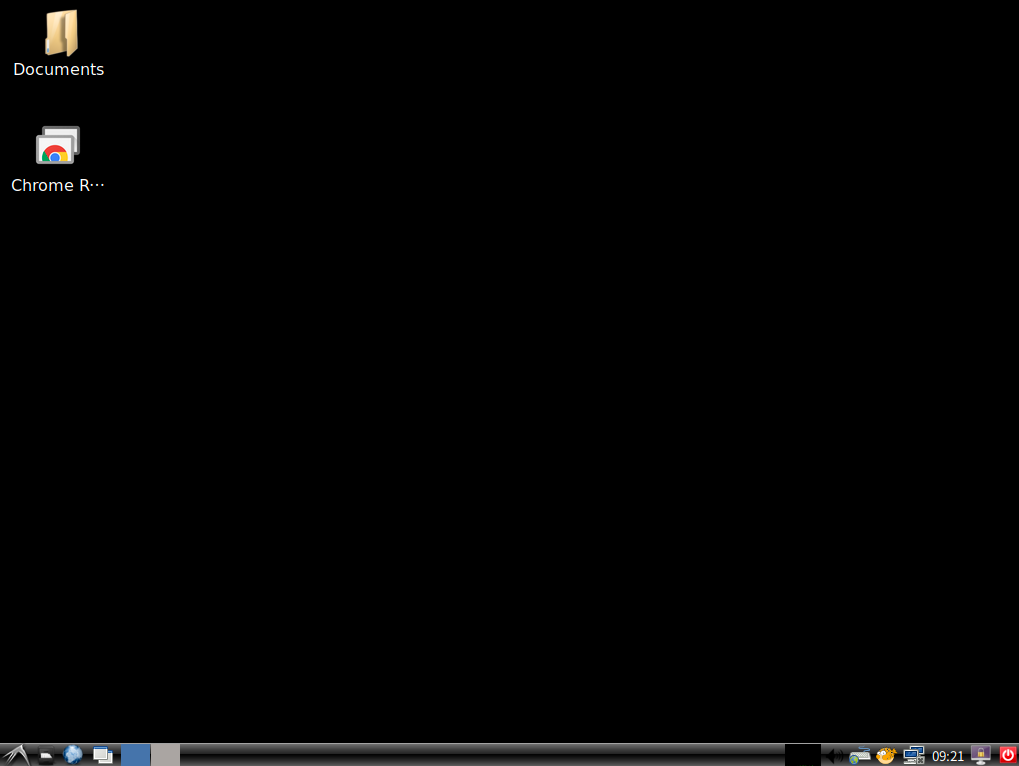
ログインするとLXDEのシンプルな画面が表示されました。

ローカルでGNOMEは、ちょっと重くて動かなくなることが多かったので、かなり楽になりました。
リモートデスクトップ接続できる環境が必要なので、次回は、xrdpとChromeリモートデスクトップの設定をそれぞれ書いていきたいと思います。



コメント